라이트스피드 캐시 플러그인은 웹사이트 방문자에게 빠른 속도로 웹 페이지를 보여주기 위해 일시적으로 웹 페이지를 저장하는 플러그인 인데요. 누군가 웹페이지를 처음 방문하면 그 페이지의 내용을 저장했다가 나중에 다른 사람이 같은 페이지를 방문하면 캐시에 저장된 내용을 빠르게 보여줍니다.
Table of Contents
라이트스피드 캐시 플러그인 설치

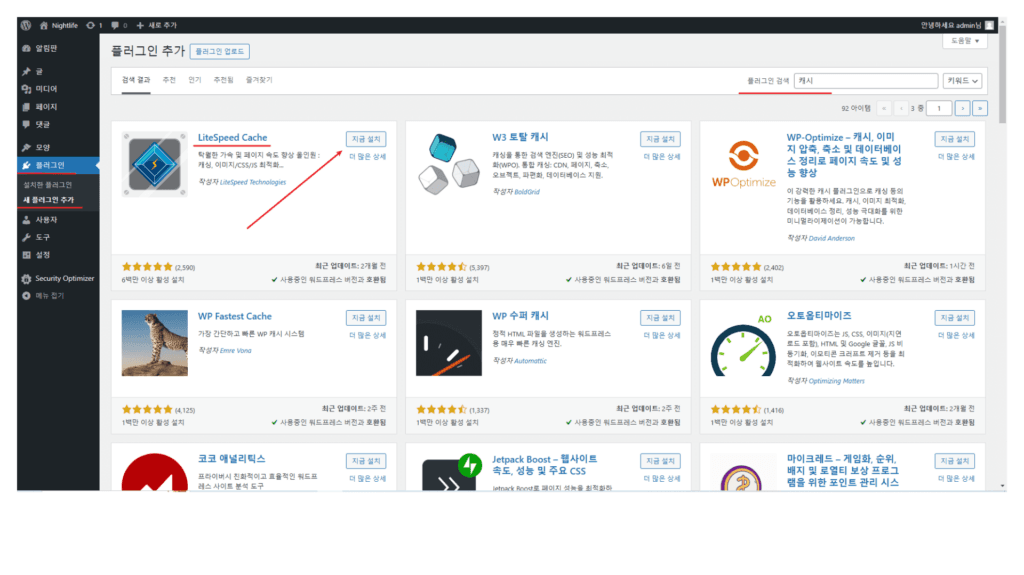
워드프레스에 라이트스피드 캐시 플러그인을 설치하기 위해 워드프레스 관리자 화면에서 플러그인 – 새 플러그인 추가 메뉴를 누릅니다. 플러그인 검색에서 한글로 캐시를 입력합니다. LiteSpeed Cache 플러그인을 설치하고 활성화합니다.
라이트스피드 웹 서버

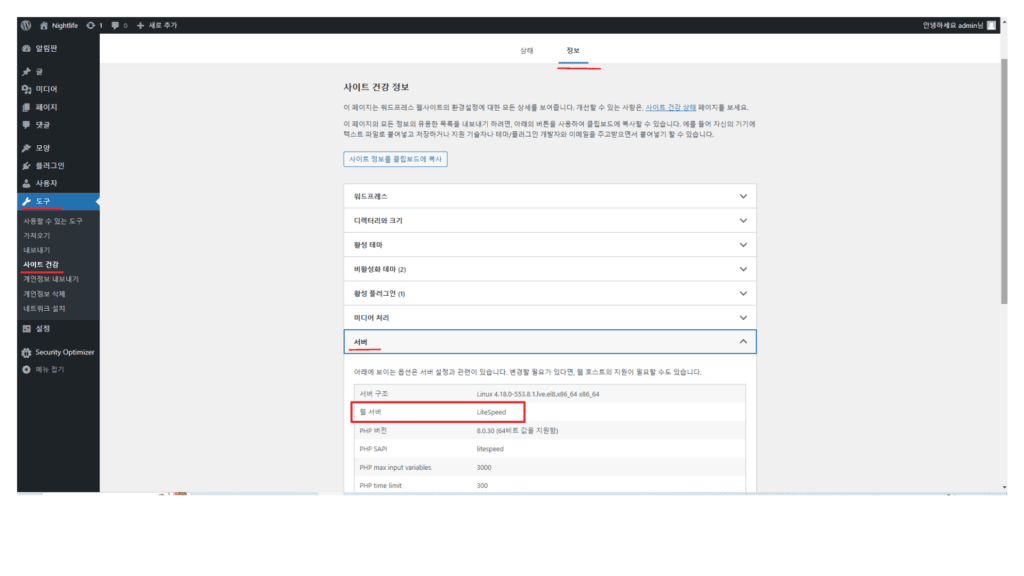
LiteSpeed Cache 플러그인은 LiteSpeed 웹 서버가 설치되어 있어야 사용할 수 있습니다. 내 워드프레스 사이트에 설치된 웹 서버 확인은 워드프레스 관리자 화면에서 도구 – 사이트 건강 메뉴 선택 후 정보 탭 서버 부분에서 확인할 수 있습니다.

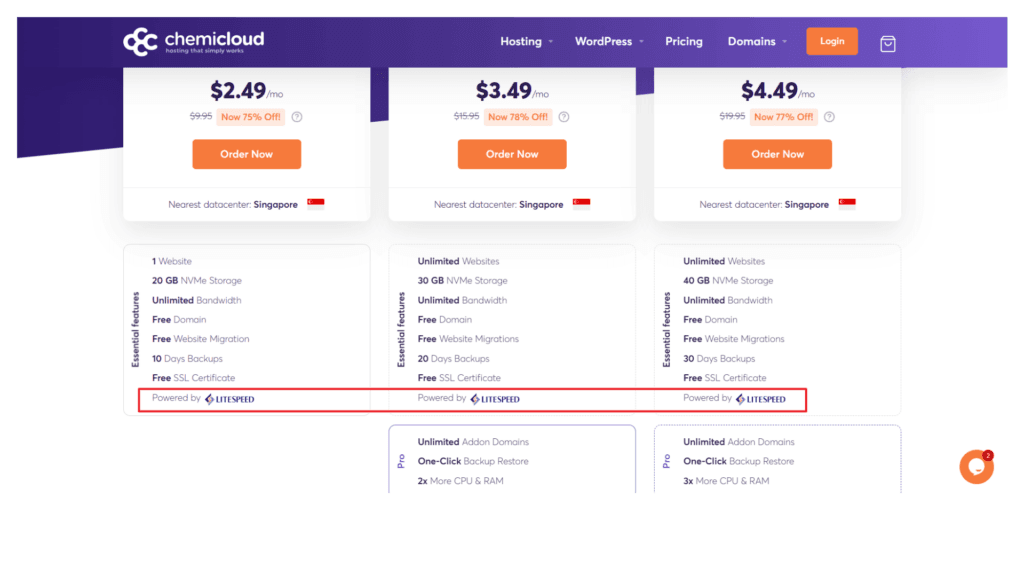
LiteSpeed 서버를 지원하는 컨트롤 패널은 cPanel, Cyber Panel 등이 있는데요. 케미클라우드 호스팅은 cPanel에서 LiteSpeed 서버를 지원합니다.
만약 케미클라우드 계약 기간이 끝나거나, 케미클라우드 서버 사양이 부족해서 워드프레스 사이트를 이전해야 한다면, 아마존 라이트 세일(AWS Lightsail) 또는 벌처(Vultr)에 직접 Cyber Panel을 설치해 LiteSpeed 서버를 사용할 수 있습니다.
라이트스피드 캐시 인터페이스

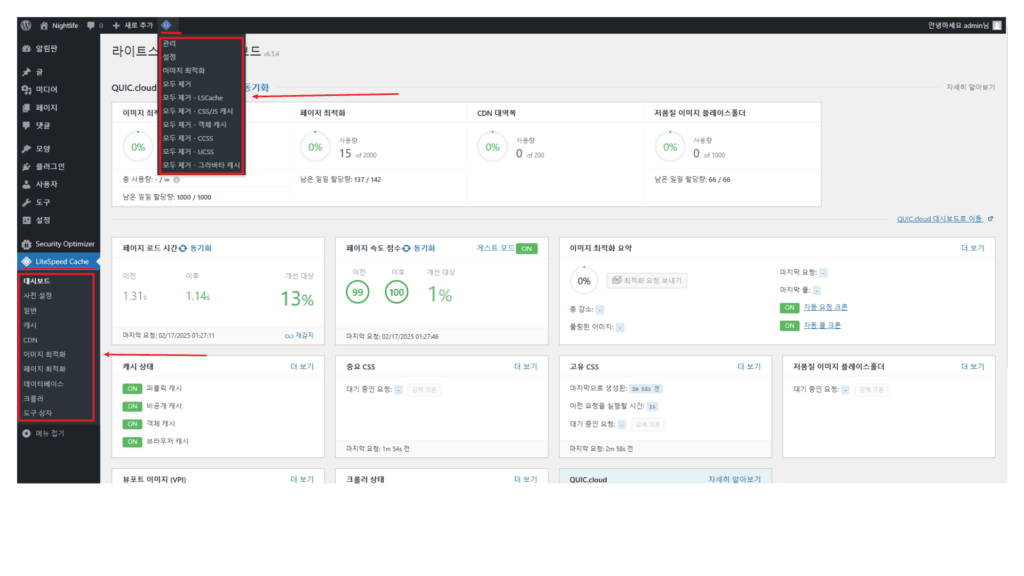
워드프레스 관리자 화면 왼쪽 LiteSpeed Cache 플러그인 아래 부분은 라이트스피드 캐시 플러그인 설정 메뉴들입니다. 화면 상단 마름모 모양 아이콘에 마우스를 올리면 라이트스피드 캐시 플러그인 빠른 실행 옵션들이 보입니다.
빠른 실행 옵션들은 주로 캐시된 데이터를 제거하는 옵션들 인데요. 오래된 캐시를 제거하고 최신 캐시를 제공하기 위한 옵션들입니다. 이 옵션들을 사용해 캐시를 제거하는 과정을 Purge(퍼지)라고 부릅니다.
라이트스피드 캐시 사전 설정

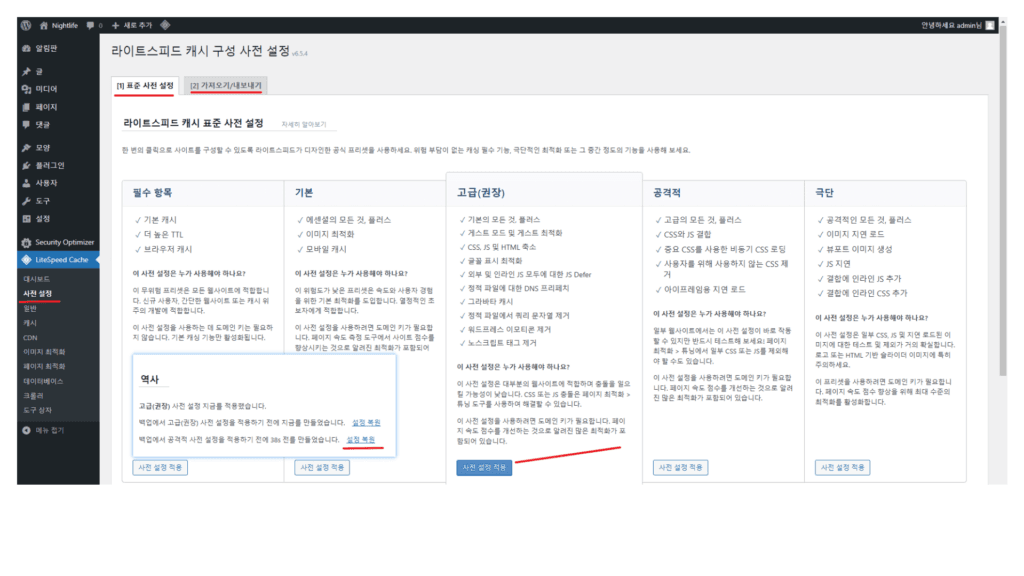
라이트스피드 캐시 플러그인 사전 설정 메뉴는 캐시와 여러 최적화 설정을 한 번에 할 수 있는 메뉴입니다. 5가지 사전 설정이 있는데요. 오른쪽으로 갈수록 사전 설정을 적용하면 웹 사이트에서 충돌이 발생할 가능성이 높습니다. 충돌이 발생하면 왼쪽 아래 역사 부분에서 이전 설정으로 복원합니다.
라이트스피드 캐시는 고급(권장) 사전 설정 적용을 추천하는데요. 이 설정을 적용한 후에도 몇 가지 추가 설정이 필요합니다.

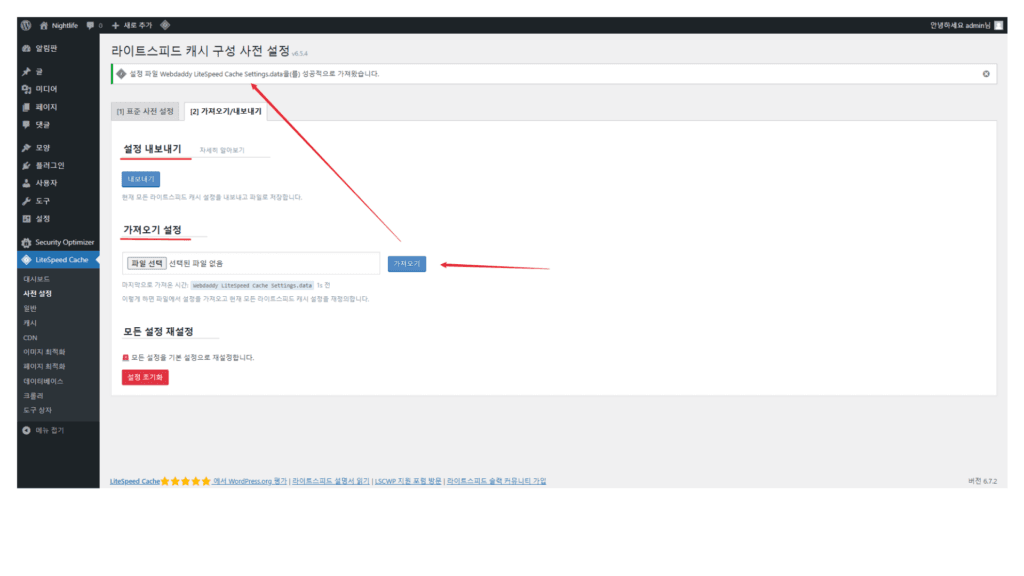
표준 사전 설정 옆 가져오기/내보내기 탭에서는 내가 설정한 라이트스피드 캐시 설정을 파일로 내보내기 하거나 내보기기 한 파일을 가져와 라이트스피드 캐시 설정을 변경할 수 있습니다.
라이트스피드 캐시 일반 설정

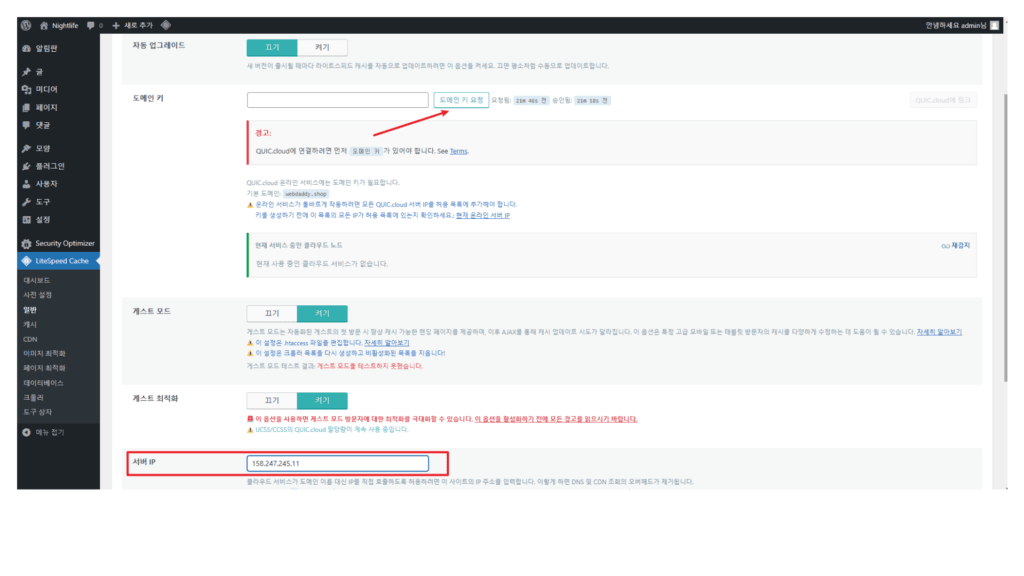
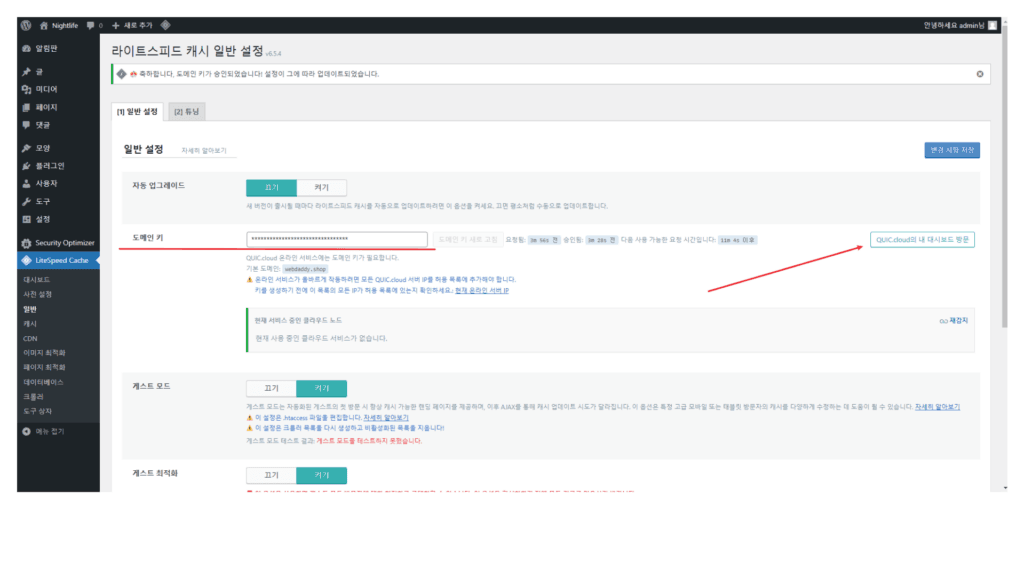
LiteSpeed Cache – 일반 메뉴 설정입니다. 서버 IP 주소를 입력합니다. 변경사항 저장 버튼을 누릅니다. 도메인 키 요청 버튼을 누릅니다.

2~3분 후 페이지를 새로 고치면 도메인 키가 승인되었다는 메시지와 함께 도메인 키가 입력되어 있습니다. 만약 키가 없다면 더 기다립니다. 우측 QUIC.cloud 대시보드 방문 버튼을 누릅니다.
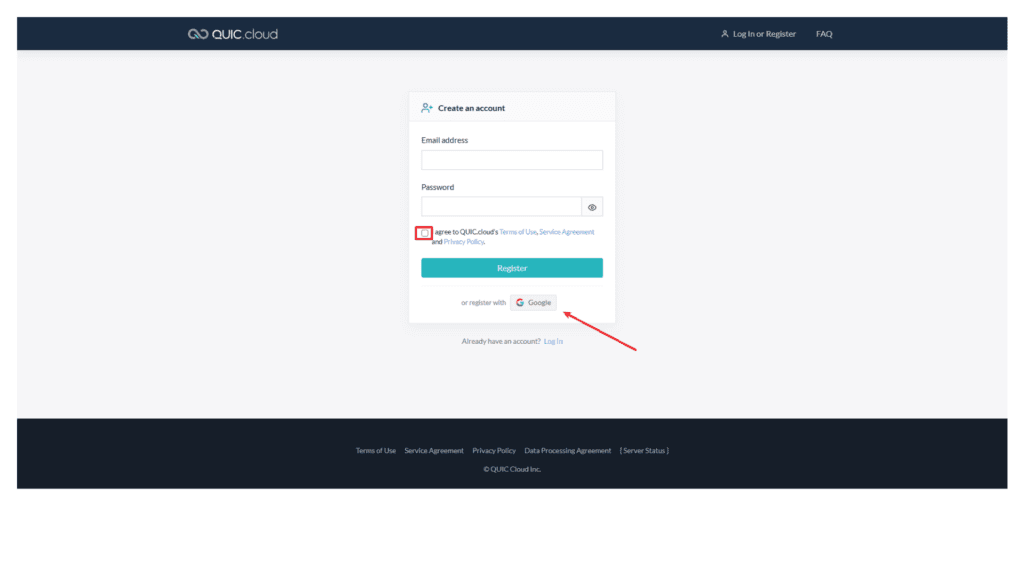
QUIC.cloud 계정 등록

QUIC.cloud 사이트는 워드프레스를 위한 CDN 및 이미지 최적화 서비스를 제공하는 사이트입니다. 이용약관에 체크 표시 후 이메일, 비밀 번호를 입력하거나 또는 구글 계정으로 계정 등록을 합니다.

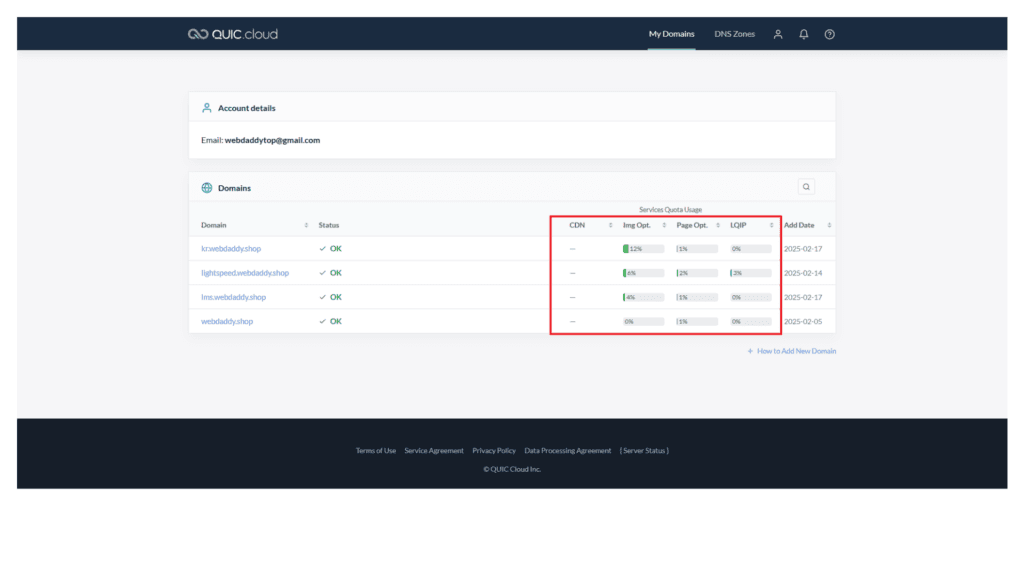
QUIC.cloud 사이트는 JPG, PNG 이미지를 최적화 후 WebP 이미지를 생성합니다. 이 생성된 WebP 이미지는 워드프레스 미디어 라이브러리 메뉴에 새 이미지로 추가됩니다. 원본 이미지는 QUIC.cloud 사이트에 백업 파일로 보관됩니다.

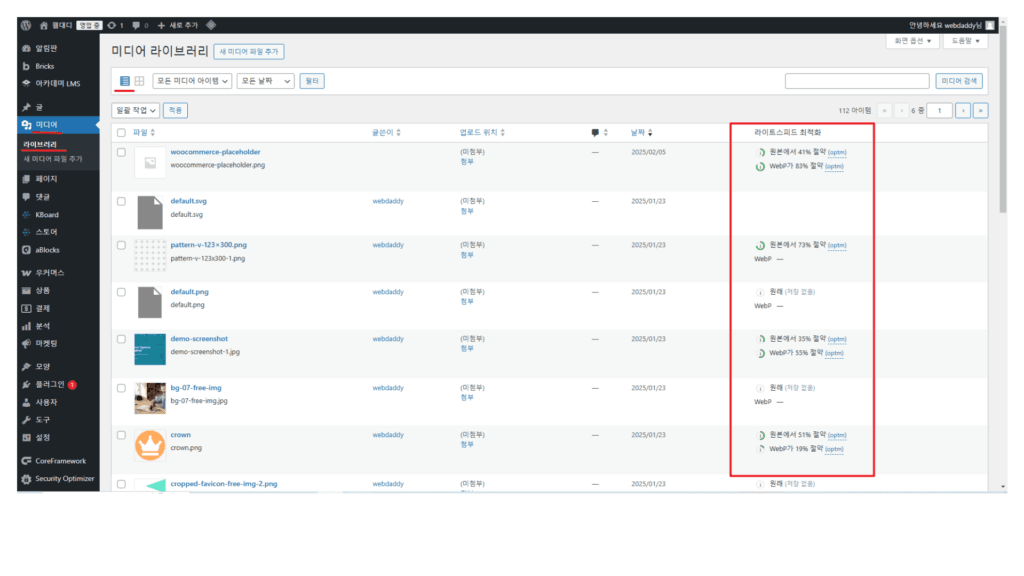
워드프레스 관리자 화면 미디어 – 라이브러리 메뉴에서 각 이미지 우측을 보면 라이트스피드 최적화 열에서 이미지 최적화 상태를 확인할 수 있습니다.
Redis 객체 캐시 활성화
Redis 객체 캐싱은 자주 사용되는 데이터베이스 데이터를 메모리에 저장하는 기술입니다. 객체 캐싱은 데이터베이스 접근 횟수를 줄이고 데이터 응답 시간을 매우 빠르게 합니다.

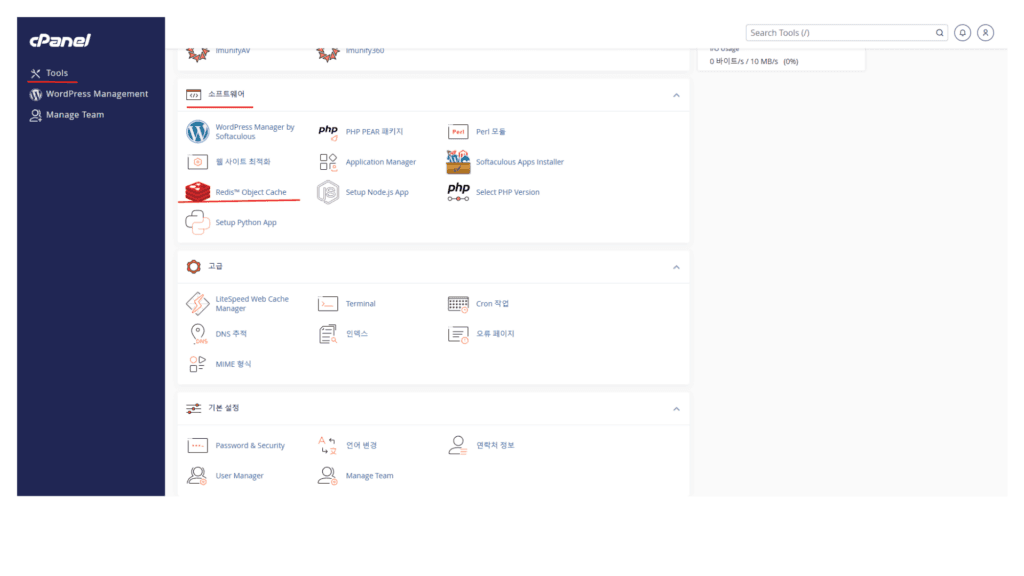
케미클라우드 cPanel에 로그인합니다. Tools – 소프트웨어 섹션에서 Redis Object Cache를 선택합니다.

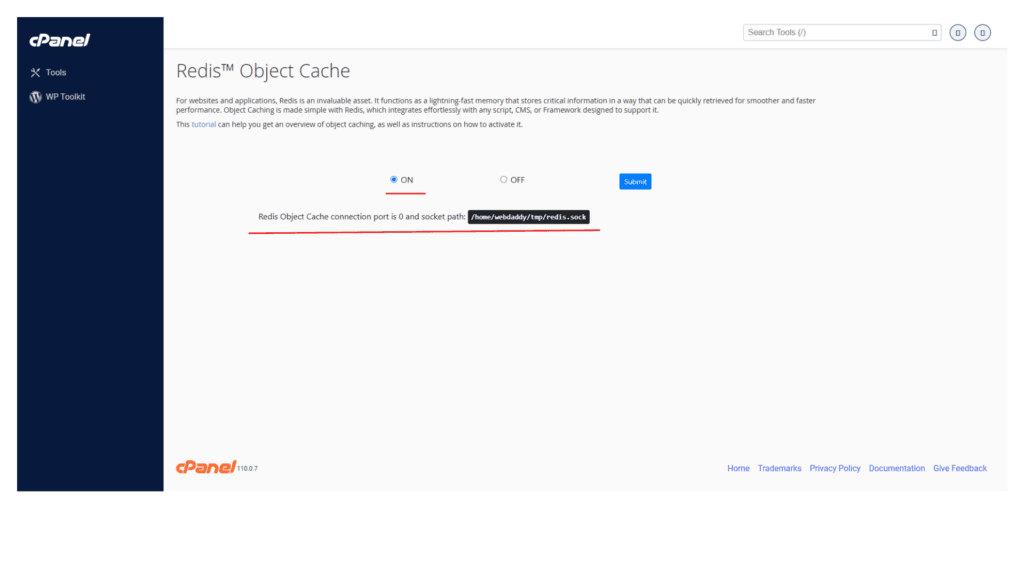
ON 옵션을 선택하고 Submit 버튼을 누릅니다. ON 옵션이 활성화되면 아래에 고유한 소켓 경로가 표시됩니다. 이 경로는 라이트스피드 캐시 플러그인에서 객체 캐시를 활성화할 때 필요합니다.

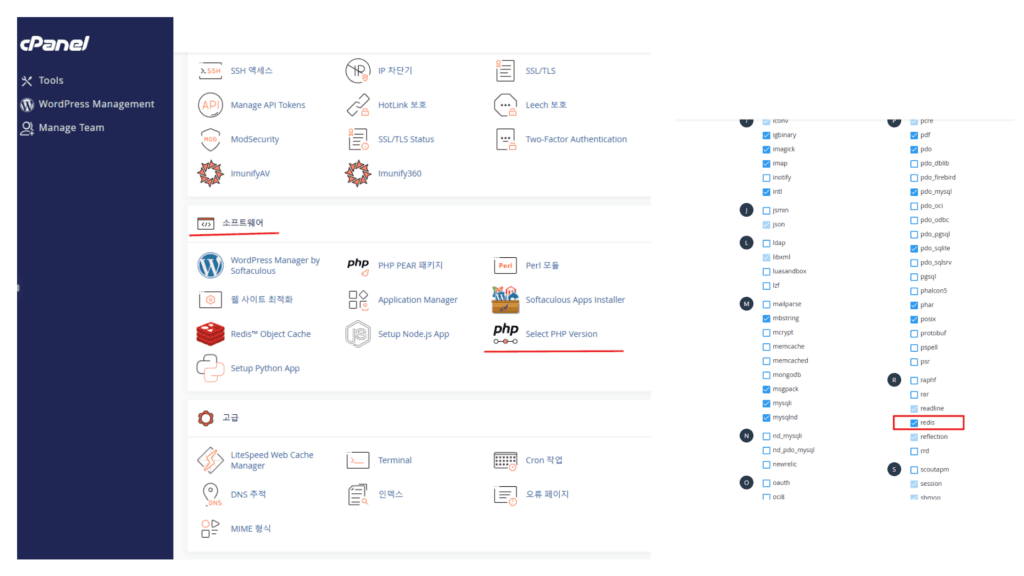
만약 ON 옵션을 선택하고 Submit 버튼을 눌렀는데도 ON 옵션이 활성화되지 않는다면, Tools – 소프트웨어 섹션에서 Select PHP Version 메뉴를 선택 후 Redis에 체크표시 합니다.
라이트스피드 캐시 객체 캐시 설정

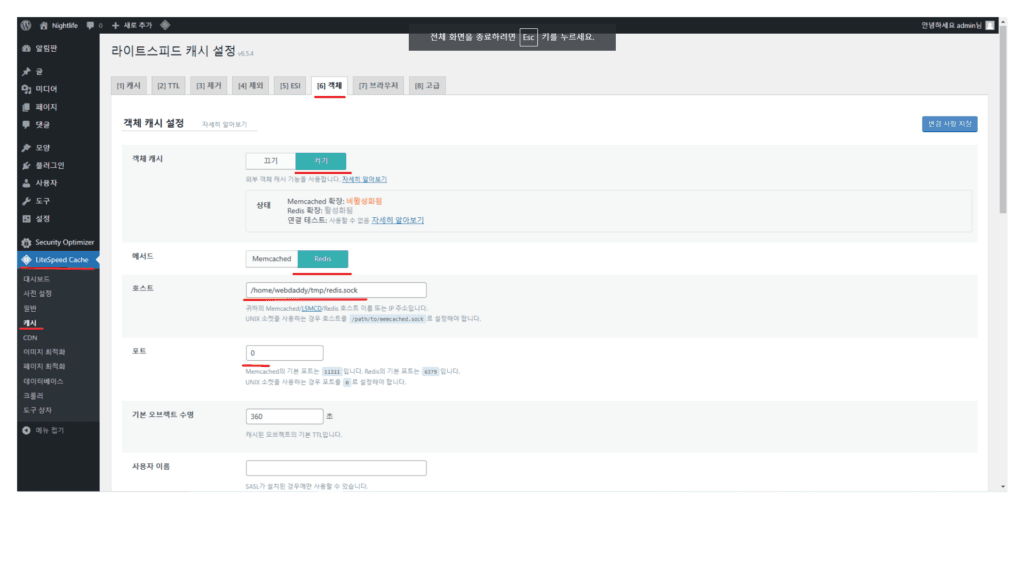
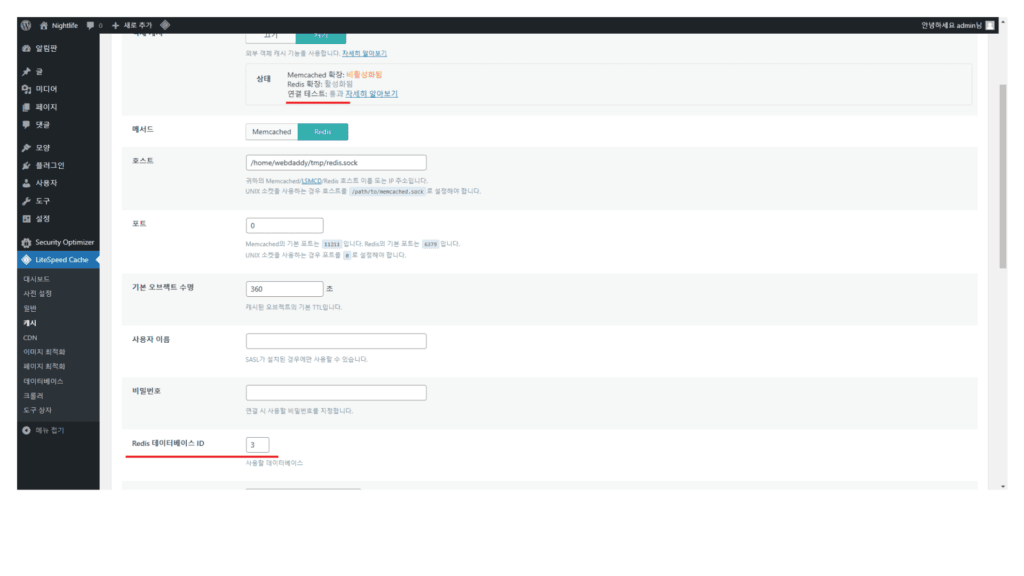
LiteSpeed Cache 플러그인에서 캐시 메뉴를 선택합니다. 객체 탭으로 이동합니다. 객체 캐시를 켜기로 설정합니다. 메서드는 Redis를 선택합니다. 호스트 필드에 cPanel – Redis Object Cache 섹션에서 얻은 소켓 경로를 입력합니다. 포트는 0을 입력합니다.

Redis 데이터베이스 ID는 각 웹사이트에 대한 고유 번호로 임의로 선택해 입력합니다. 만약, 추가 사이트에서 Redis 데이터베이스 ID를 또 다시 입력해야 한다면, 여기서 입력한 숫자를 제외하고 입력합니다. 변경사항 저장 버튼을 클릭합니다. 그러면, 객체 캐시 상태 연결테스트에서 통과 메세지가 보입니다.
라이트스피드 캐시 문제 해결
라이트스피드 캐시 플러그인 설정으로 레이아웃이 깨지는 문제는 주로 CSS와 관련이 있습니다. 기능적인 문제는 대개 JavaScript와 관련이 있습니다.

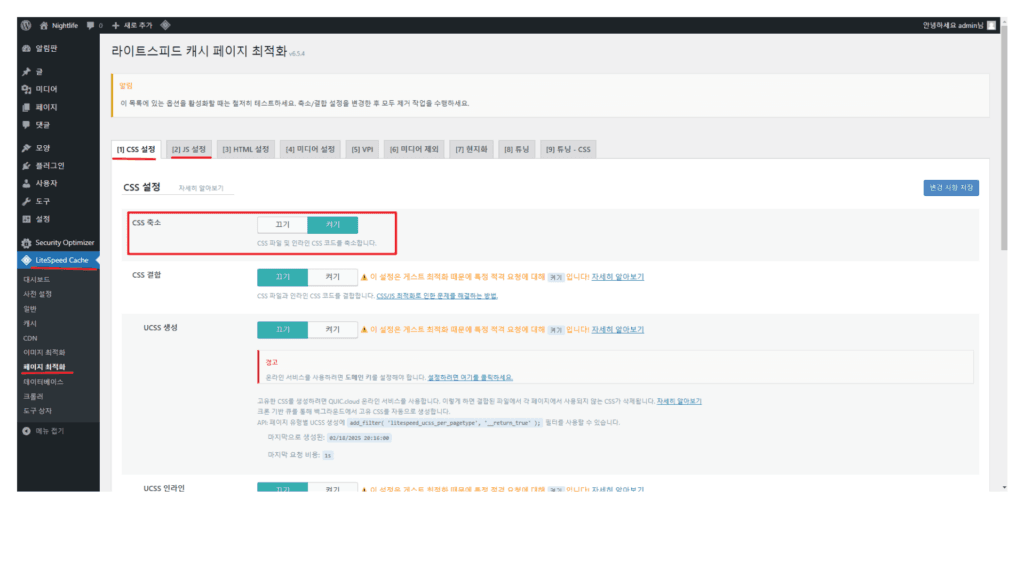
레이아웃 문제가 발생하면 LiteSpeed Cache에서 페이지 최적화 메뉴를 선택하고 CSS 설정 탭에서 모든 CSS 최적화 기능을 끄고 설정을 저장합니다. CSS 최적화를 껐을 때 레이아웃에 문제가 없다면 CSS 최적화가 문제의 원인일 수 있습니다. 마찬가지로 JS 설정 탭에서 최적화를 껐을 때 기능이 정상으로 돌아온다면 JavaScript 최적화가 문제일 수 있습니다.

CSS/JS 문제 해결은 라이트스피드 공식 문서 페이지를 참고하세요. 이 공식문서 페이지에서 다양한 CSS/JS 최적화 관련 문제들의 원인과 해결 방법을 상세하게 설명하고 있습니다.
케미클라우드(Chemicloud) 서울 서버는 저렴한 가격과 빠른 속도를 동시에 제공합니다.
관련 블로그 글 – 케미클라우드 호스팅 구매부터 워드프레스 설치까지 (2025년)
유튜브 영상: 케미클라우드 워드프레스 속도 최적화 | LiteSpeed Cache 완벽 설정
“일부 글에 제휴 링크가 포함되어 있으며 파트너스 활동으로 수수료를 제공 받을 수 있습니다.”